google 검색엔진 최적화(seo)를 위한 이미지 삽입
아레나님 강의 중 "이미지 최적화 노하우"를 영상이 있습니다. 영상을 보고, 이미지를 최적화해서 글을 써보려고 하는데, 제가 올린 이미지들은 모두 메타데이터 이미지의 고유정보가 사라지는 현상이 발생했습니다.
대부분 핸드폰으로 찍은 사진이었기에, 핸드폰으로 찍은 사진을 카카오톡으로 전송해서 사용했는데 핸드폰으로 이미지 정보를 확인하면 메타데이터가 보이는데 카톡으로 전송해서 PC에서 꿀뷰로 보면 메타데이터가 보이지 않았습니다.
무슨 일이지? 영상을 다시 봐도 카톡으로 전송 시 문제가 된다는 얘기는 없는데... 네이버, 구글 검색을 하면 개인정보 때문에 메타데이터를 지우는 방법에 대해서만 검색이 되고 있었습니다.
글의 독창성을 높이기 위해 메타데이터가 있는 사진 사용하기
아레나님의 영상을 보면,
AI가 만든 사진이나, 캡처 사진은 메타데이터가 없지만, 직접 촬영한 사진에는 사진의 고유정보(메타데이터)가 들어 있습니다.
검색엔진은 메타데이터로 원본 사진 이미지를 구별할 수 있고, 내 글의 독창성을 높이기 위해서 직접 촬영한 사진을 사용하는 게 가장 좋다.
라고 합니다. 그런데 저는 카톡으로 전송하면 계속 사진의 고유정보(메타데이터)가 사라지고 있으니, 다시 벽에 부딪히는 느낌이었습니다.
카카오톡으로 사진 전송 시 메타데이터 포함하기
카카오톡으로 사진 전송하면서 메타데이터를 사라지지 않게 하는 방법 등을 계속 찾아보니, 전송 시 화질을 '원본'으로 선택해서 보내야 메타데이터가 사라지지 않고 전송되는 것입니다.

카카오톡으로 사진을 선택하고, 전송 누르기 전에 더보기 버튼을 누릅니다.

더보기 버튼을 누르면, 그림처럼 화질을 선택하는 옵션이 보이는데, "원본"으로 선택하고 전송하셔야 아래 그림처럼 사진의 공유정보(메타데이터)가 그대로 전달됩니다.

카톡으로 전송 받은 이미지를 클릭해서 자세히보기를 하면 이미지 고유정보가 보이게 됩니다.
파일 사이즈를 줄여주는 WEBP 형태로 변환하기
이미지 사이즈가 크면 웹 페이지 로딩 속도가 느려지고, 사용자들이 이탈할 가능성이 높기 때문에 페이징 로딩 속도도 중요합니다. 아레나님 강의에서 이미지 용량도 최적화해서 업로드하는 방법을 알려주시는데요. webp라는 형태로 변환해서 저장하라고 합니다.
강의에서는 포토스케이프라는 무료 편집이 가능한 프로그램을 이용해서 사이즈를 편집하고 WEBP 형태로 저장하는 방법을 소개합니다.
PhotoScape X - Windows에서 무료 다운로드 및 설치 | Microsoft Store
포토스케이프 X(PhotoScape X)는 사진을 쉽게 향상, 보정, 편집하는 "재미있는 사진편집 프로그램" 입니다. 올인원 사진 편집기: 사진 편집 + 일괄 편집 + 사진 뷰어 + 오려내기 + 콜라주 + GIF + 이어붙
apps.microsoft.com
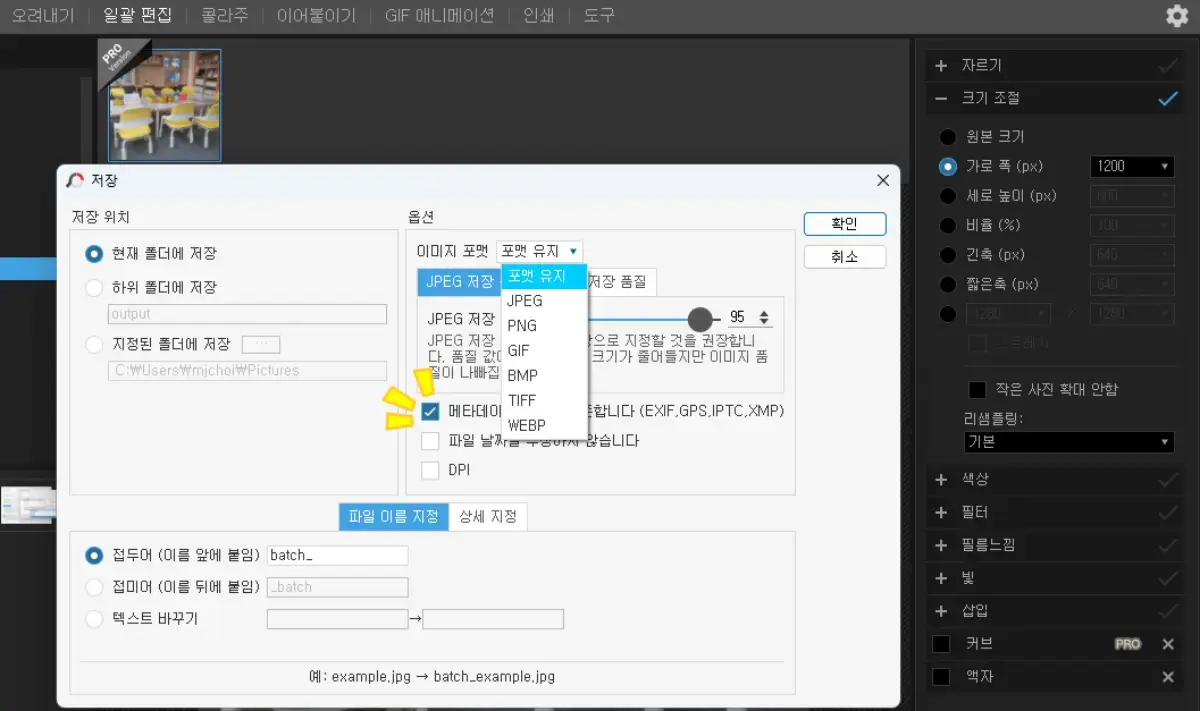
WEBP로 저장하는 화면을 캡처해서 올려봅니다. 아래 사진은 화면을 캡처했기 때문에 사진 고유정보(메타데이터)는 없지만, 설명을 위해 넣었습니다.

저장하기 선택하고, 이미지 포맷은 WEBP로 선택하고, "메타데이터 정보를 보존합니다"는 반드시 체크하셔야 메타데이터 정보까지 그대로 저장됩니다.
'자기계발 > 블로그' 카테고리의 다른 글
| 애드센스 승인 2개월 후, 초보 블로거의 리얼 수익 보고서 (0) | 2025.02.15 |
|---|---|
| 애드센스 승인 거절 당한 블로거를 위한 효과적인 글쓰기 가이드 (1) | 2025.02.10 |
| AI 시대, 블로그 수익화를 위한 새로운 전략이 필요한 이유 (0) | 2025.01.26 |
| 지속 가능한 블로그 글쓰기를 위해 초보자가 챙겨야 할 마음가짐 (2) | 2025.01.19 |
| 애드센스 기초반 강의 SEO아레나 강사님의 Zoom 라이브 QnA 후기 (37) | 2024.12.23 |



댓글